
SPIS TREŚCI
Czym są emulatory stron www i jak ich używać?
Emulatory przeglądarek to narzędzia, które pozwalają na testowanie lokalnych stron na różnych przeglądarkach, systemach operacyjnych oraz urządzeniach mobilnych, takich jak smartfony i tablety. Emulatory przeglądarek umożliwiają testowanie stron www na różnych rodzajach przeglądarek takich jak: Chrome, Opera, Microsoft Edge, Safari, Chromium, czy też Firefox. Taka operacja pozwala na sprawdzenie, jak strona wygląda oraz działa na różnych przeglądarkach, co pozwala na zapewnienie kompatybilności, bieżących standardów rynkowych oraz poprawia doświadczenia użytkownika.
Ważnym aspektem testowania stron internetowych, który oferują emulatory, jest możliwość tworzenia zrzutów ekranu. Emulatory przeglądarek pozwalają zapisywać zrzuty ekranu, co pozwala na porównanie, jak prezentuje się strona w danej przeglądarce oraz udostępnienie wyników swojemu zespołowi pracującemu nad stroną. Szereg dostępnych na rynku rozwiązań umożliwia również nagranie przebiegu testowania.
Testowanie lokalne w przeglądarce
Emulatory przeglądarek internetowych pozwalają na testowanie lokalne, co oznacza, że nie trzeba publikować strony w internecie, aby ją przetestować. Testowanie lokalne na różnych dostępnych przeglądarkach pozwala na wykrycie błędów i problemów, które mogłyby wystąpić tylko w obrębie konkretnej przeglądarki. Same emulatory przeglądarek umożliwiają testowanie strony na różnych systemach operacyjnych, od tych najbardziej znanych, takich jak Windows i MacOS, po te mniej popularne, jak np. Linux. Celem takiego testowania jest sprawdzenie, jak strona działa na różnych platformach oraz wykrycie problemów związanych z systemem operacyjnym.
Testowanie z użyciem przeglądarki Chrome
Przeglądarka Chrome daje możliwość testowania aplikacji internetowych oraz przeprowadzania testów wydajnościowych. Interfejs pozwala na przeprowadzanie testów oraz emulowanie widoku strony dla różnych urządzeń mobilnych. Przeglądarka Chrome umożliwia też zmianę rozdzielczości ekranu testowanego modelu niezależnie od tego, czy jest to urządzenie oparte o system Android, MacOS, czy dystrybucje Linuksa.
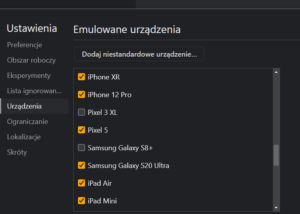
Chrome posiada predefiniowane ustawienia dla wielu telefonów. Skorzystanie z takiego emulatora jest intuicyjne i zawęża się do wyboru testowanego urządzenia w przeglądarce. Nie ma znaczenia, czy urządzenie jest oparte o system Android czy MacOS oraz czy posiada czystego Androida. Podobne funkcje oferuje też Opera Mobile. Wersję przeznaczoną na komputery osobiste należy zainstalować na jednym ze swoich urządzeń.
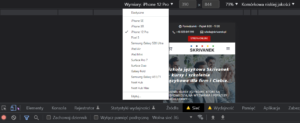
W celu testowania należy udać się do konsoli przeglądarki Chrome. Polecanym sposobem jest kliknięcie prawym przyciskiem myszy w dowolnym miejscu na stronie i w nowo rozwiniętym menu przeglądarki wybranie „Zbadaj” lub kliknięcie klawisza F12, co również przeniesie nas do konsoli w przeglądarce. W lewym dolnym rogu musimy kliknąć ikonę, która symbolizuje urządzenie mobilne, po czym u góry wskazać testowane urządzenie. Przeglądarka umożliwia też określenie poziomu stabilności sieci komórkowej po to, aby w pełni oddać zachowanie przeglądarki w danej sytuacji.
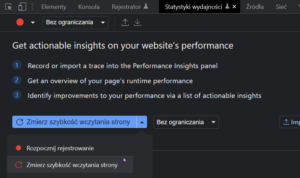
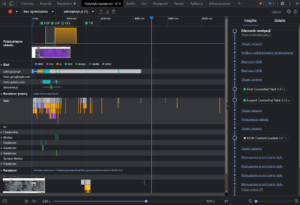
Chrome pozwala użytkownikom testować, jak i rejestrować statystyki wydajności swojej strony. Aby skorzystać z tej funkcji, nie trzeba nic instalować – wystarczy udać się do konsoli przeglądarki (klawisz F12) i wybrać zakładkę Statystyki wydajności. Na czas pomiaru nie należy ingerować w przeglądarkę, aby dane przesyłane w ramach testu witryny oddały prawidłowość przeprowadzanego testu.
Udostępnienie wygenerowanego raportu w Chrome jest możliwe jedynie poprzez wyeksportowanie go do pliku json.
Co w przypadku, kiedy nie ma możliwości przetestowania strony na wielu urządzeniach?
Z pomocą przychodzą wówczas rozwiązania oferowane w chmurze. Jeżeli nie ma możliwości korzystania z emulatorów i nie mamy dostępu do prawdziwych urządzeń, emulatory oparte na chmurze będą najlepszym rozwiązaniem. Największą zaletą emulatorów opartych na chmurze w porównaniu z prawdziwymi urządzeniami i lokalnymi emulatorami jest automatyzacja testów witryny na różnych platformach i systemach operacyjnych. Do dyspozycji są różne wersje danej przeglądarki, wiele wersji danej aplikacji, różne systemy operacyjne, a także szeroki wybór testowanych urządzeń.
Dostępne warianty testowania stron internetowych z pomocą emulatora online
Każdy z opisanych poniżej produktów oferuje ogromne możliwości testowania oraz swój własny unikalny interfejs. Wszystkie opisane emulatory wymagają dostępu do internetu oraz wskazania zakresu testowanych urządzeń. Cały proces odbywa się automatycznie w przeglądarce internetowej.
- BrowserStack pomaga przeprowadzać testy manualne. Po wybraniu systemu operacyjnego, wersji przeglądarki, typu urządzenia i adresu URL BrowserStack uruchomi tzw. maszynę wirtualną, z którą można wchodzić w interakcję. BrowserStack pozwala na uruchomienie wielu emulatorów na tym samym ekranie, aby przetestować wygląd i działanie swojej strony lub aplikacji na wielu urządzeniach jednocześnie.
- Mobileum nie korzysta z emulatorów, lecz z prawdziwych urządzeń, którymi można sterować zdalnie. Jest to przydatne, gdy trzeba odtworzyć problem na określonym urządzeniu.
- HeadSpin pomaga przeprowadzać testy manualne w różnych przeglądarkach na tysiącach rzeczywistych urządzeń, przeglądarek i systemów operacyjnych. Można nagrywać filmy z błędami i udostępniać je poprzez integrację z aplikacjami typu Slack, JIRA i inne.
- LambdaTest umożliwia przeprowadzanie manualnych testów w różnych przeglądarkach i systemach operacyjnych. Oferuje także nagrywanie filmów z błędami i udostępnianie ich poprzez integrację, np. z Microsoft Teamsem, Slackiem.
- SauceLabs umożliwia uruchamianie testów jednostkowych w emulatorze, co jest przydatne do tworzenia skryptów przepływu danych przez testowaną witrynę i ich późniejszą analizę.
- TestingBot przeprowadza testy manualne i automatyczne w różnych kombinacjach przeglądarek i systemów operacyjnych. Przetestować można zarówno strony internetowe, aplikacje mobilne na emulatorach, jak i prawdziwych urządzeniach.
Testowanie stron internetowych na różnych przeglądarkach i urządzeniach mobilnych może pomóc w wykryciu błędów i problemów z interfejsem, a dostępne emulatory pozwalają szybko i precyzyjnie określić miejsca wymagające uwagi, przez co spełniają swoją główną funkcję, czyli sprawdzenie poprawności działania witryny w każdej przeglądarce. Emulator to niezwykle ważna aplikacja dla dewelopera stron internetowych, pozwalająca zaoszczędzić czas i konieczność manualnej weryfikacji własnego serwisu na wielu urządzeniach opartych na różnych systemach.
Dlaczego emulatory przeglądarek są niezbędne dla programistów i testerów?
Emulatory przeglądarek odgrywają kluczową rolę w procesie tworzenia i testowania stron internetowych. Pozwalają programistom symulować, jak witryna wygląda i działa na różnych przeglądarkach, urządzeniach i systemach operacyjnych. Dzięki temu możliwe jest szybkie identyfikowanie problemów z kompatybilnością, co prowadzi do bardziej optymalnych doświadczeń użytkowników.
Korzyści wynikające z testowania stron internetowych w chmurze
Emulatory oparte na chmurze, takie jak BrowserStack i LambdaTest, oferują elastyczność oraz możliwość testowania na szerokiej gamie urządzeń i przeglądarek bez konieczności posiadania fizycznych urządzeń. Automatyzacja testów w chmurze oszczędza czas, a możliwość zdalnego dostępu usprawnia współpracę międzynarodowych zespołów.
Zachęcamy do zapoznania się z naszymi artykułami dotyczącymi tłumaczenia sklepów oraz witryn opartych na różnych CMS-ach. Jesteśmy do Twojej dyspozycji, a w przypadku pytań zapraszamy do kontaktu.