WebWave CMS – narzędzie do tworzenia stron internetowych

Stworzenie strony www może znacząco wspomóc rozwój i efektywność biznesu, otwierając wiele możliwości komunikacji, marketingu i dotarcia do klientów na całym świecie.
Na rynku można znaleźć wiele programów, które umożliwią wykonanie takiej wizytówki firmy. Omówiliśmy już między innymi takie platformy jak: WordPress, PrestaShop, Joomla, Umbraco czy Shoper. Na stronie Skrivanka mogą Państwo znaleźć także inne CMSy, które warto wziąć pod uwagę przy tłumaczeniu stron www.
Narzędziem, które wpisuje się w temat tworzenia witryn internetowych, jest również WebWave. Jest to platforma, która umożliwia budowanie profesjonalnych stron bez konieczności posiadania umiejętności programistycznych.
WebWave ma do zaoferowania prosty interfejs i szeroki wachlarz funkcji, dlatego też staje się coraz bardziej popularnym wyborem zarówno dla doświadczonych twórców stron, jak i dla początkujących.
W tym artykule przyjrzymy się bliżej tej platformie oraz jej możliwościom w zakresie tworzenia stron internetowych i ich lokalizacji.
Chcesz przetłumaczyć stronę www opartą na WebWave? Napisz do nas!

Kreator stron internetowych WebWave – historia powstania
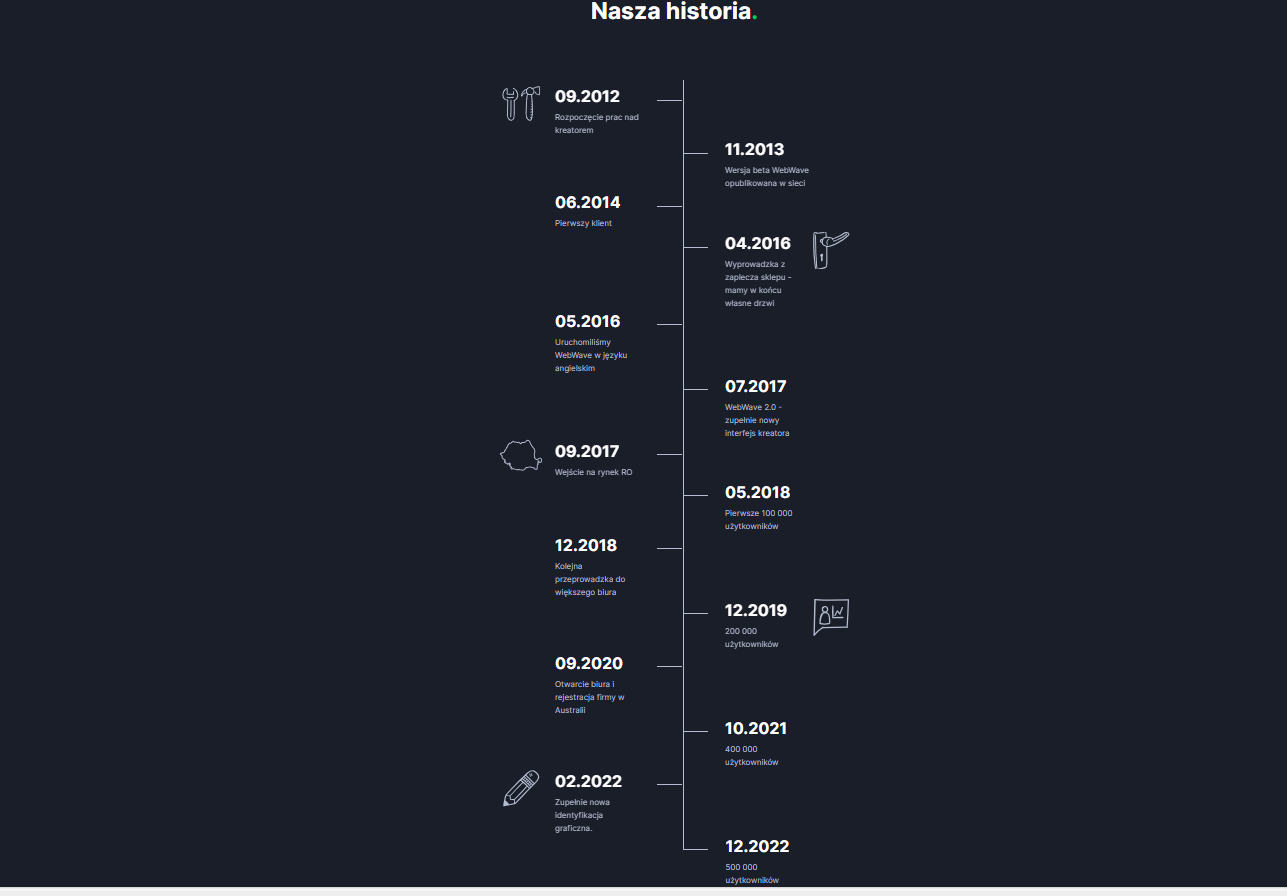
Twórcy platformy podają rok 2011, w którym to rozpoczęły się pierwsze prace nad narzędziem do konstruowania stron www na zapleczu sklepu na Warszawskim Bemowie.
Od samego początku wizją było wymyślenie takiego rozwiązania, które będzie niezwykle łatwe w obsłudze, ale i pozwoli na pełną swobodę w procesie tworzenia witryny bez użycia kodu. Stąd pomysł, aby wzorować się na dobrze znanych programach graficznych typu Photoshop.
Poprzez swoje intuicyjne funkcje, poprowadzi użytkowników w dobrym kierunku, podpowie, co robić w poszczególnych krokach, natomiast gdy użytkownik nabierze wprawy, otworzy się przed nim pole edycji bez ograniczeń i będzie mógł dostosować każdy element interfejsu do własnych upodobań z dokładnością do 1 piksela.

Twórcy dedykują WebWave CMS nie tylko hobbystom, czy średnim przedsiębiorcom, którzy za pomocą kreatora, krok po kroku, bez głębokiej wiedzy technicznej i umiejętności kodowania bez problemu zdołają zbudować swoje witryny, ale także designerom, którzy tworzą unikalne strony internetowe dla swoich klientów.
19 listopada 2013 roku – jest to data, kiedy świat po raz pierwszy ujrzał WebWave. Narzędzie, także w wersji darmowej, które jako pierwsze w Polsce wykorzystuje funkcje tworzenia witryn przy pomocy sztucznej inteligencji (z ang. Artificial Intelligence; AI).
Obecnie WebWave CMS rozwija się bardzo prężnie. Posiada już ponad 610 000 klientów. Ponadto, w 2022 roku podstawowe funkcje platformy zostały rozszerzone aż o 206 nowych funkcji, aby każdy z użytkowników mógł możliwie najlepiej wyrazić siebie za pomocą witryny stworzonej w WebWave CMS.
Platforma odniosła sukces w Polsce, ale i otworzyła się na rynek zagraniczny. W 2016 roku WebWave weszło na rynek rumuński a w 2020 roku na australijski.
Cechy charakterystyczne WebWave
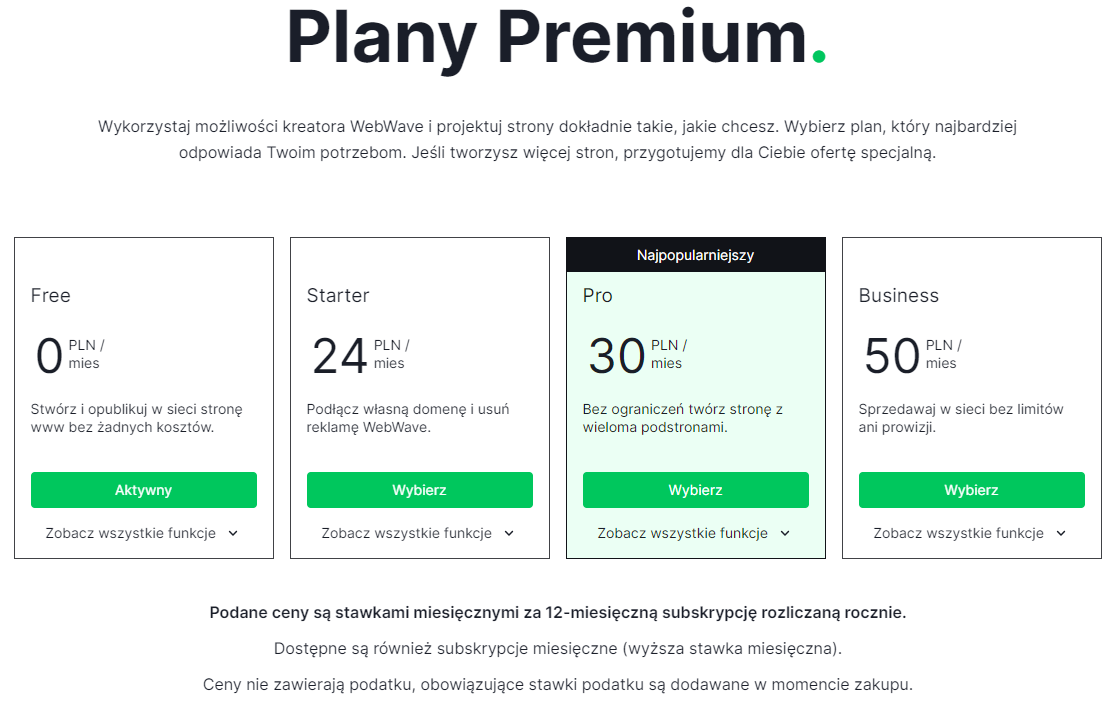
Plany cenowe
WebWave posiada kilka planów cenowych, w tym darmowy plan Free, Starter, Pro i Business.

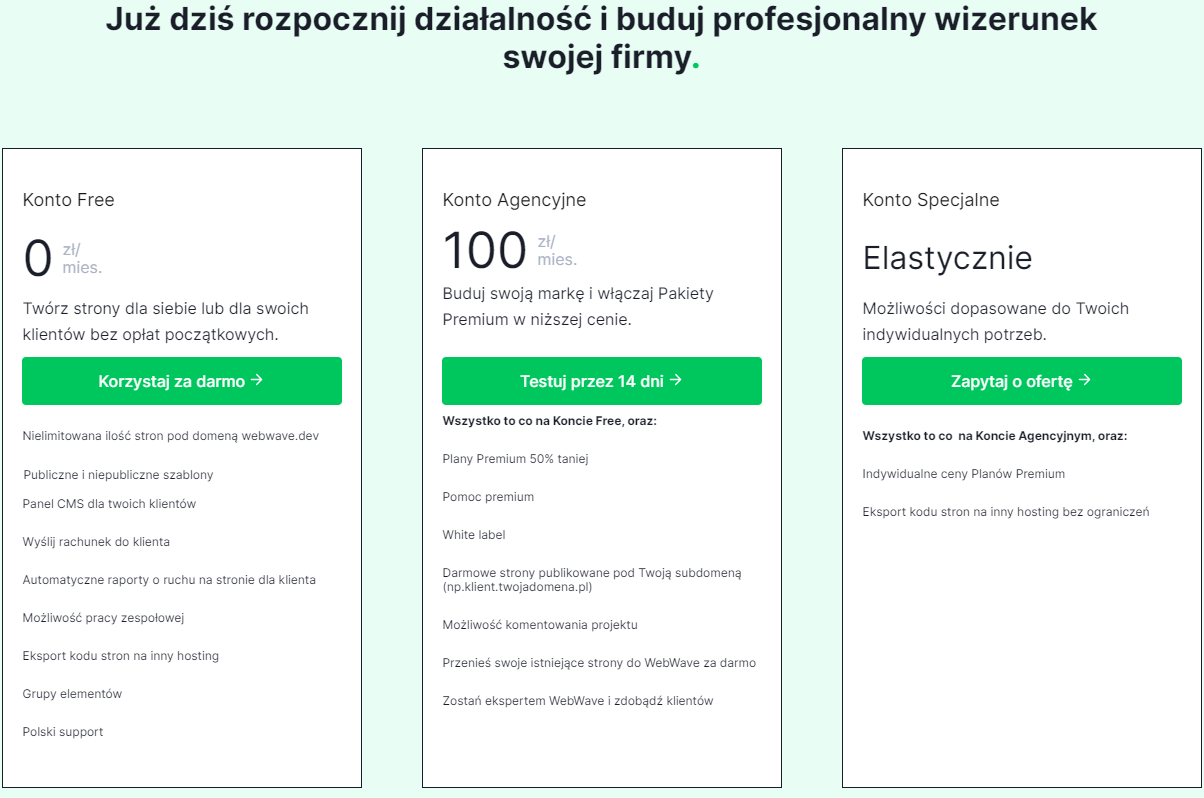
Dostępne są także trzy rodzaje kont, które dają sporą swobodę, jeśli chodzi o budżet i osiągalne w nim funkcjonalności.

Kreator stron WebWave
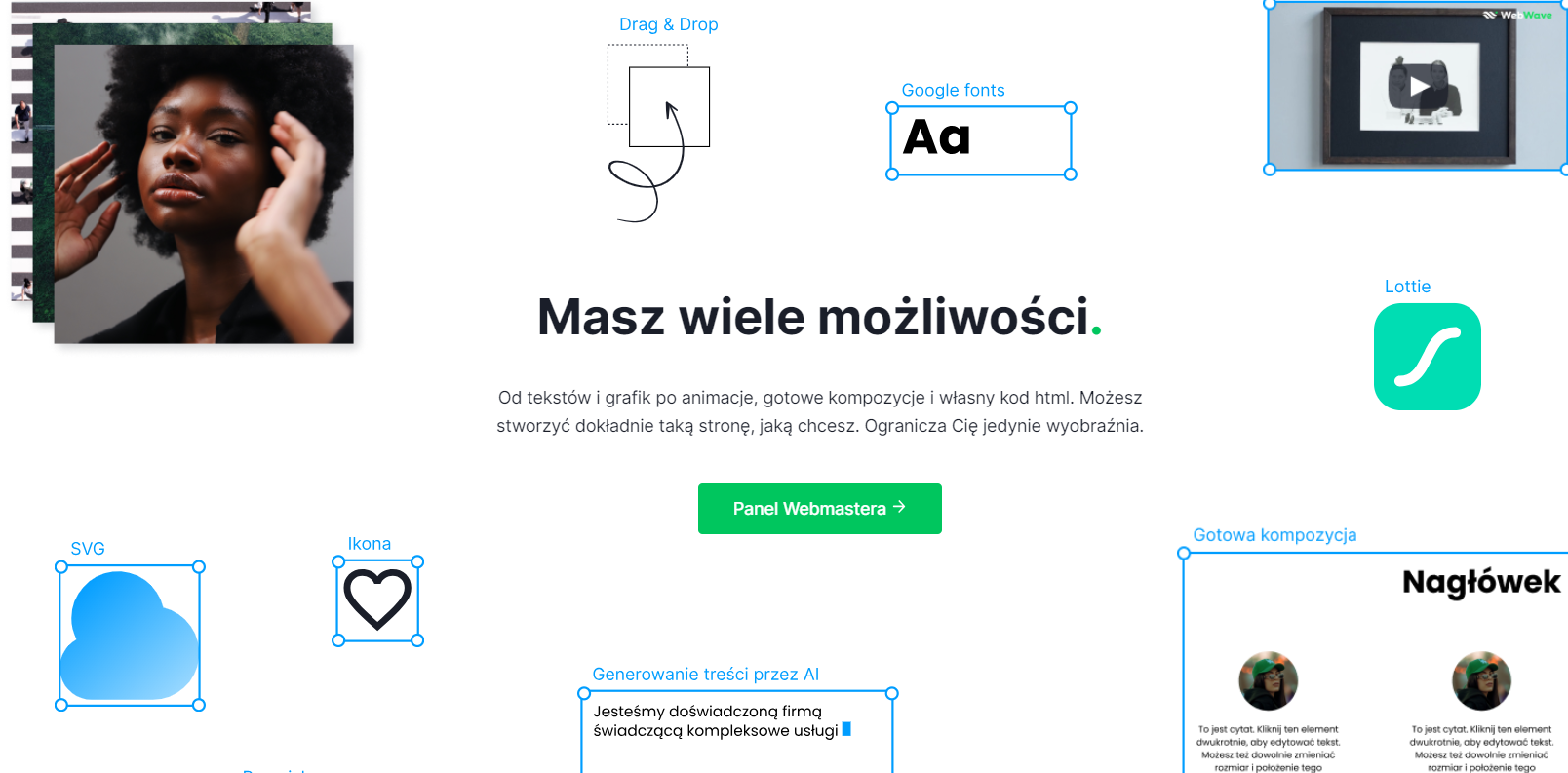
Korzystając z narzędzi dostępnych w kreatorze, można łatwo zaprojektować stronę internetową.

Można to zrobić na kilka sposobów:

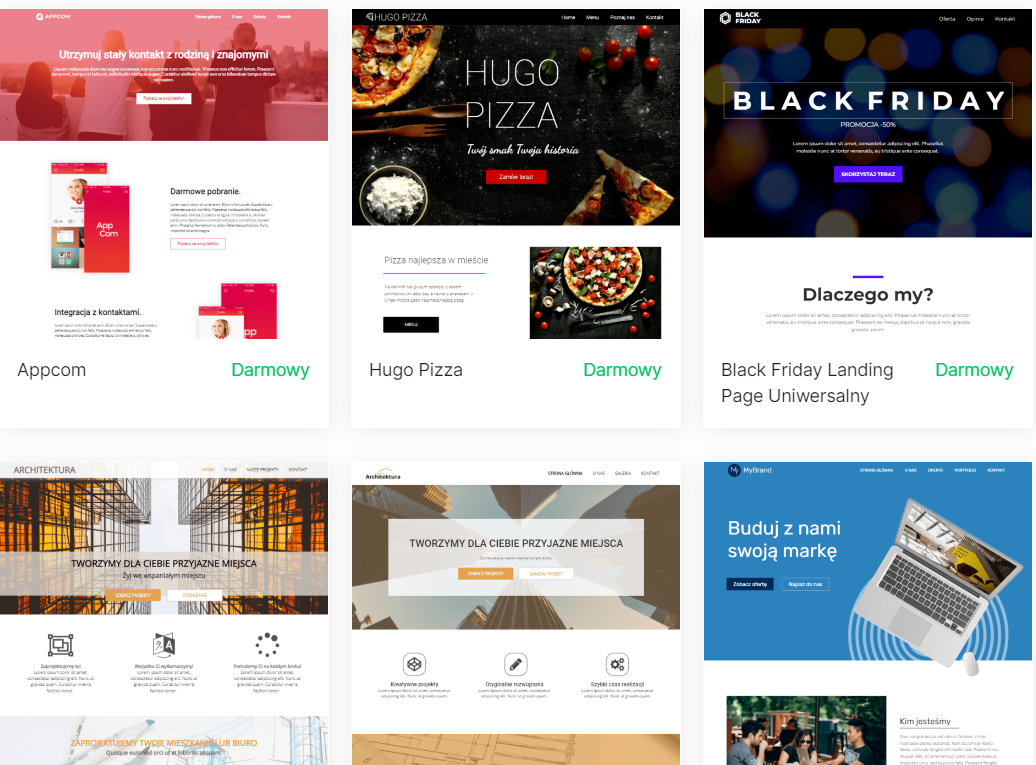
- wybrać jeden z darmowych szablonów,
- zbudować stronę, korzystając z gotowych elementów,
- zacząć od pustej kartki,
- zlecić projekt jednemu z ekspertów WebWave.

WebWave CMS oferuje blisko 100 darmowych szablonów, na podstawie których można stworzyć stronę internetową.

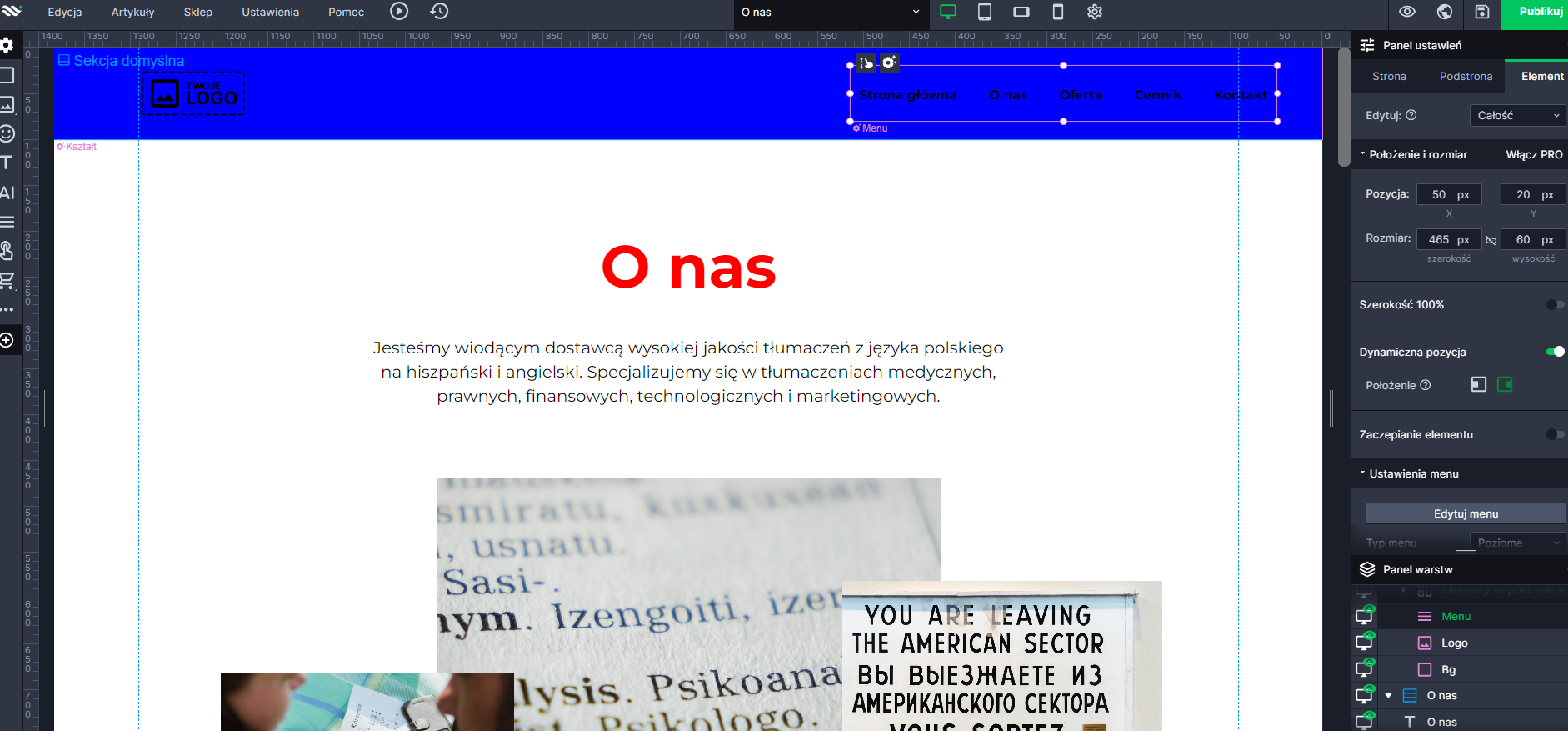
Dostosowywanie wyglądu strony www
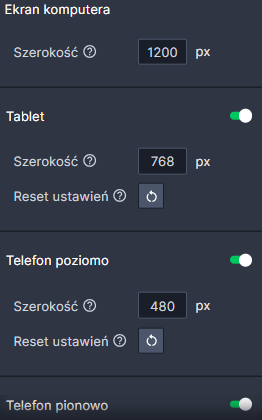
W WebWave można personalizować wygląd strony poprzez modyfikowanie czcionek, układów, kolorów, a także dostosowywanie responsywności (tzw. strona responsywna), czyli zapewnienie, że strona będzie dobrze wyglądać na różnych urządzeniach (telefonie, komputerze, tablecie).

Użytkownik może także dodawać tekst, elementy graficzne, przyciski, formularze kontaktowe, galerie zdjęć, menu nawigacyjne oraz inne potrzebne komponenty.

Strona wygenerowana przez AI
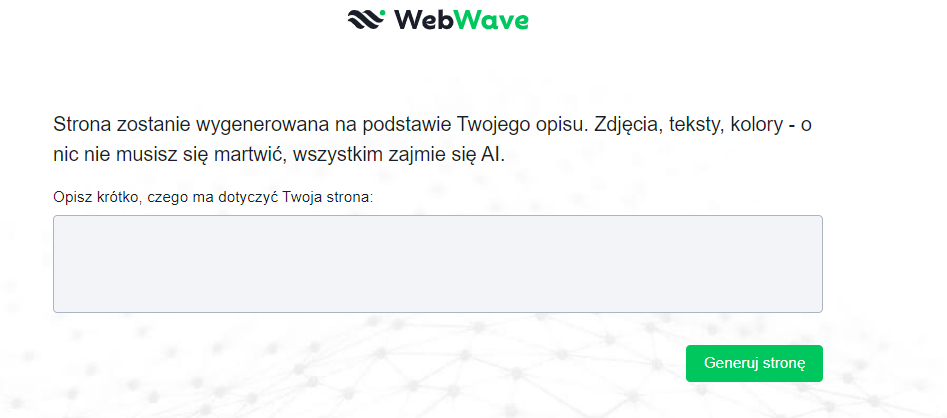
Jest to dobra opcja dla zabieganych, gdyż zaledwie w kilka minut sztuczna inteligencja utworzy nam gotową bazę składającą się ze strony głównej i kilku podstron. Wystarczy wybrać opcję Strona z AI i umieścić krótki opis pomocniczy, na podstawie którego AI wygeneruje naszą stronę www.


Wygenerowanie witryny z AI trwa około 2-5 minut, a po tym czasie mamy od razu wybrane zdjęcia, szatę graficzną, opisy, cennik, dane do kontaktu. Oczywiście wszystkie te elementy można potem edytować i dopasować wedle uznania.

Na każdym kroku pojawia się mnóstwo podpowiedzi w postaci wyskakujących okienek, aby pokierować dalszą edycją strony.
kompatybilność z programami graficznymi:
WebWave jest kompatybilny z wieloma popularnymi programami graficznymi, ułatwiając integrację projektów na stronach internetowych. Mamy tutaj:
Adobe Photoshop: WebWave współpracuje z plikami PSD z programu Photoshop, umożliwiając importowanie grafik, warstw i treści bezpośrednio do edytora strony.
Adobe XD: projekty wykonane w Adobe XD mogą być także importowane do WebWave, co ułatwia tworzenie responsywnych i estetycznych stron internetowych.
Sketch: umożliwia bezproblemowe przenoszenie projektów i ich dalszą edycję w kreatorze.
Integracja z innymi narzędziami
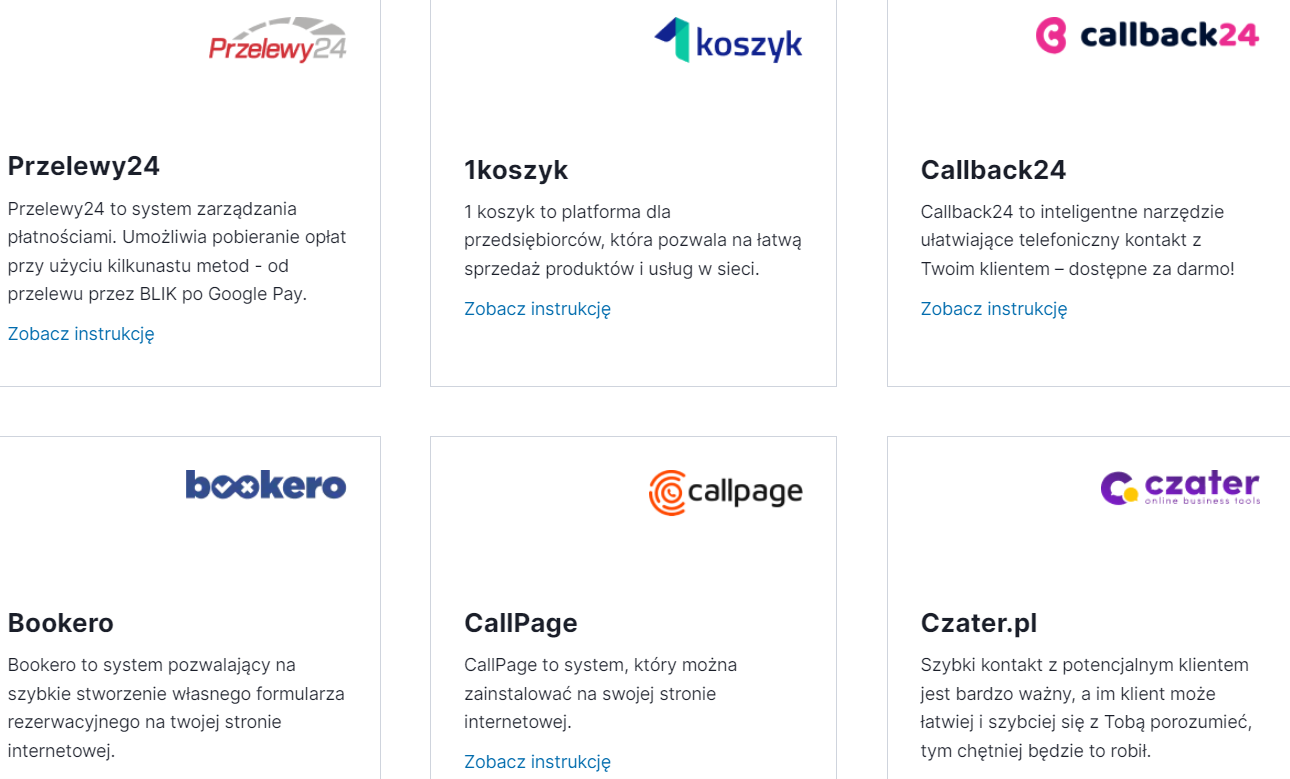
WebWave umożliwia także dodawanie funkcjonalności do strony www poprzez integrację z zewnętrznymi narzędziami, takimi jak: mapy, formularze kontaktowe, narzędzia analityczne czy media społecznościowe. Chodzi tutaj, między innymi, o:
Google Analytics: pozycjonowanie stron w sieci jest bardzo ważnym elementem, za pomocą którego można wyróżnić się na tle konkurencji. Dzięki tej wbudowanej integracji, użytkownicy WebWave mogą łatwo śledzić ruch na swojej stronie, badać aktywność użytkowników, analizować te dane i podejmować bardziej świadome decyzje dotyczące optymalizacji.
Google Maps: umożliwi dodanie mapki dojazdu do siedziby firmy.
Google Fonts: platforma oferuje dostęp do ogromnej biblioteki czcionek Google Fonts, umożliwiając nieograniczony wybór i stosowanie różnych krojów pisma w projektowanej stronie.
Płatności online: WebWave współpracuje również z różnymi bramkami płatności, co umożliwia łatwe dodanie funkcji płatności online do stron e-commerce stworzonych w kreatorze i nakierowanych na sprzedaż produktów czy usług. Są to integracje z: Przelewy24, Shopify czy 1koszyk.

Google Calendar: można zintegrować kalendarz z witryną i informować klientów o wolnych terminach.
Na stronie WebWave znajdziemy listę narzędzi, które można zintegrować z platformą. Wystarczy kliknąć w wybrane narzędzie, aby przeczytać dalsze instrukcje.
Pomocne wsparcie
WebWave słynie z profesjonalnego wsparcia technicznego, a według opinii użytkowników takie wsparcie jest na wagę złota.

Mamy możliwość kontaktu za pomocą live czatu, wiadomości e-mail, spotkania online, czy kontaktu telefonicznego.
Dodatkowo na stronie WebWave mamy do dyspozycji zbiór gotowych już materiałów, dzięki którym możemy upewnić się, że dany problem nie został już wcześniej poruszony.

Dostępne są: Baza Wiedzy, ponad 120 filmów na platformie YouTube, blog z przydatnymi artykułami oraz możliwość wykorzystania wiedzy bardziej doświadczonych użytkowników, jeśli dołączymy do społeczności WebWave na Facebooku.

Dostępny darmowy hosting i domena
Kreator WebWave w ofercie ma również możliwość wykorzystania darmowej domeny i hostingu, ale tylko w Planie Premium. W tym planie WebWave monitoruje bezpieczeństwo naszej strony www i daje możliwość posiadania własnych skrzynek pocztowych (również pod własną domeną).

Stworzenie strony www w innych językach
Przetłumaczenie strony internetowej zbudowanej w kreatorze WebWave może być realizowane w kilku krokach, które uwzględniają zarówno treść, jak i elementy graficzne.
Jak przetłumaczyć stronę zbudowaną na WebWave?
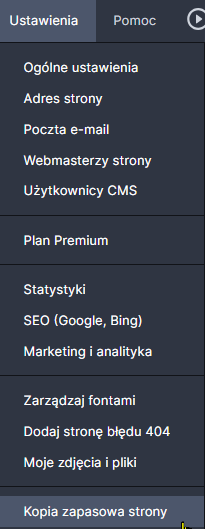
Nieodzowną czynnością przy lokalizacji strony internetowej są kopie zapasowe, dzięki którym możemy być pewni, że jeśli cokolwiek pójdzie źle, będziemy mogli przywrócić stronę do momentu sprzed feralnego zdarzenia.
Aby zrobić kopię zapasową w WebWave wchodzimy w Ustawienia.

Stronę www można przetłumaczyć z jednego języka na drugi, co może być kluczowym krokiem w dotarciu do różnorodnych odbiorców na całym świecie.
Platforma do tworzenia stron internetowych WebWave podpowiada w jaki sposób możemy efektywnie zlokalizować stronę internetową.
- Analiza strony
Przed rozpoczęciem tłumaczenia warto dokładnie przeanalizować stronę. Zidentyfikować treści, które wymagają tłumaczenia, takie jak przyciski, nagłówki, stopka strony, treść główna, menu nawigacyjne czy blog.
- Wybór metody tłumaczenia
WebWave oferuje różne sposoby tłumaczenia strony. Można wykorzystać wbudowane narzędzia, takie jak przydatna funkcja Wersje językowe, która umożliwia dodanie tłumaczeń bezpośrednio na stronie.
Innym podejściem jest wykorzystanie zewnętrznych narzędzi i silników tłumaczeniowych czy manualne wprowadzanie przetłumaczonych treści. Nie zapominajmy także o skorzystaniu z profesjonalnych usług tłumaczeniowych takich biur tłumaczeń jak Skrivanek.
- Tłumaczenie treści
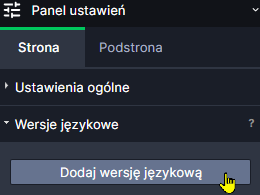
Logujemy się do panelu administracyjnego WebWave.

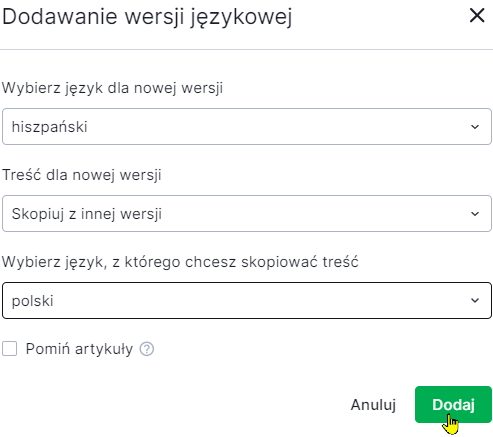
W menu Wersje Językowe wybieramy Dodaj wersję językową.

W opcjach możemy wybrać, czy nowa wersja językowa ma być pusta, zbudowana od zera, czy skopiowana z innej wersji językowej. Możemy także pominąć wybrane treści, na przykład artykuły. Wybór języka będzie wyglądał tak, jak na poniższym screenie.

Po dodaniu nowych wersji językowych wprowadzamy tłumaczenia dla każdej sekcji strony. Możemy tutaj skorzystać z zewnętrznych narzędzi tłumaczeniowych, takich jak Google Translate, DeepL lub wybrać profesjonalne usługi tłumaczeniowe oraz takie, które oferują swoje autorskie silniki tłumaczeniowe.
Skrivanek posiada Skrivanek NMT, czyli narzędzie stworzone na potrzeby naszych klientów z różnych branż. W projektach, w których płynność stylistyczna tekstu końcowego nie jest aż tak ważna, skorzystanie z silnika maszynowego opartego na sieciach neuronowych jest wręcz idealnym rozwiązaniem.
Należy skopiować oryginalny tekst z WebWave i wkleić go do wybranego narzędzia tłumaczeniowego bądź wkleić teksty do pliku tekstowego, zapisać i przesłać profesjonalnej agencji tłumaczeniowej lub skorzystać z usług tłumaczy freelancerów, aby mieć wersję witryny w wybranej kombinacji językowej.
Przetłumaczony tekst kopiujemy i wklejamy go z powrotem na stronę w odpowiednich sekcjach języka.
- Dostosowanie elementów graficznych
Elementy graficzne, takie jak obrazy, przyciski, grafiki, czy teksty również muszą zostać przetłumaczone. Musimy upewnić się, że tekst, który jest na nich lub je opisuje, jest zgodny z nowym językiem i odpowiada temu, co przedstawia dany obiekt graficzny (tzw. tekst alternatywny lub atrybut ALT), co ma także znaczenie w przypadku pozycjonowania stron.
- Testowanie i poprawki
Po zakończeniu procesu tłumaczenia i wprowadzenia nowego języka dobrze jest dokładnie przetestować stronę. Sprawdzić, czy wszystkie tłumaczenia są poprawne, czy nie ma błędów w wyświetlaniu tekstu czy grafik oraz czy wszystkie przyciski i odnośniki działają prawidłowo. Skrivanek oferuje takie usługi testowania, zarówno językowego jak i funkcjonalnego.
- Publikacja i monitorowanie
Po dokonaniu niezbędnych poprawek i upewnieniu się, że wszystkie tłumaczenia są na swoim miejscu, należy opublikować stronę w nowym języku. Nie należy jednak zapominać o ciągłym monitorowaniu jej wydajność i reakcji użytkowników, aby ewentualnie dokonywać dalszych usprawnień i udogodnień.
Eksport plików:
Obecnie, WebWave CMS nie posiada takiej integracji, która umożliwia tłumaczenie witryny przez szeroko pojętą wtyczkę z API. Nie ma również możliwości eksportu wszystkich treści do pliku zewnętrznego a następnie ponownego dodania do kreatora.
Jest to niewątpliwie minus tej platformy, ponieważ w powszechnie funkcjonujących kreatorach stron www mamy możliwość eksportu tekstów witryny do plików CSV, XLIFF, PO, XML, HTML i innych. Tutaj natomiast zasada działania z tłumaczeniem strony na różne języki jest taka, że najpierw można skopiować potrzebne treści, aby potem je tłumaczyć, używając translatora lub korzystając z usług profesjonalistów.
Podsumowanie
WebWave, jako kreator stron internetowych jest wszechstronny i kompatybilny z różnymi narzędziami, aby zapewnić użytkownikom większe możliwości w zarządzaniu swoimi witrynami. Oferuje elastyczność i wygodę w tym procesie. Tworzenie stron internetowych wydaje się intuicyjne i osiągalne w szybki sposób, nawet dla laików. To, czy zdecydują się Państwo akurat na ten system, zależy wyłącznie od indywidualnych preferencji i potrzeb.
Skrivanek, jako firma, która oferuje profesjonalne usługi tłumaczeniowe i lokalizacji witryn internetowych, dzięki swojemu wieloletniemu doświadczeniu, z chęcią wspomoże Państwa na każdym etapie tworzenia wersji wielojęzycznej. Oferujemy także usługi dodatkowe w postaci analizy SEO czy copywritingu, które bez wątpienia sprawią, że Państwa witryna będzie jeszcze bardziej widoczna w sieci.
Zapraszamy do kontaktu!
