WebWave website builder


Creating a website can significantly support the development and efficiency of your own brand, and open many opportunities for communication, marketing and reaching your target audience around the world.
There are a number of programmes available that can be used to create your online business cards. We have already discussed other website builders, such as: Squarespace, Umbraco and Weebly. You can also find descriptions of other CMSs on the Skrivanek website.
WebWave is also a tool that fits into the creation of web pages, as it is a platform that allows you to build professional websites without the need for programming skills.
The builder is able to offer a simple interface and a wide range of functions, which is why it is becoming an increasingly popular choice for both beginners and experienced creators.
In this article, we take a look at this platform and its capacity to create websites and their localization.

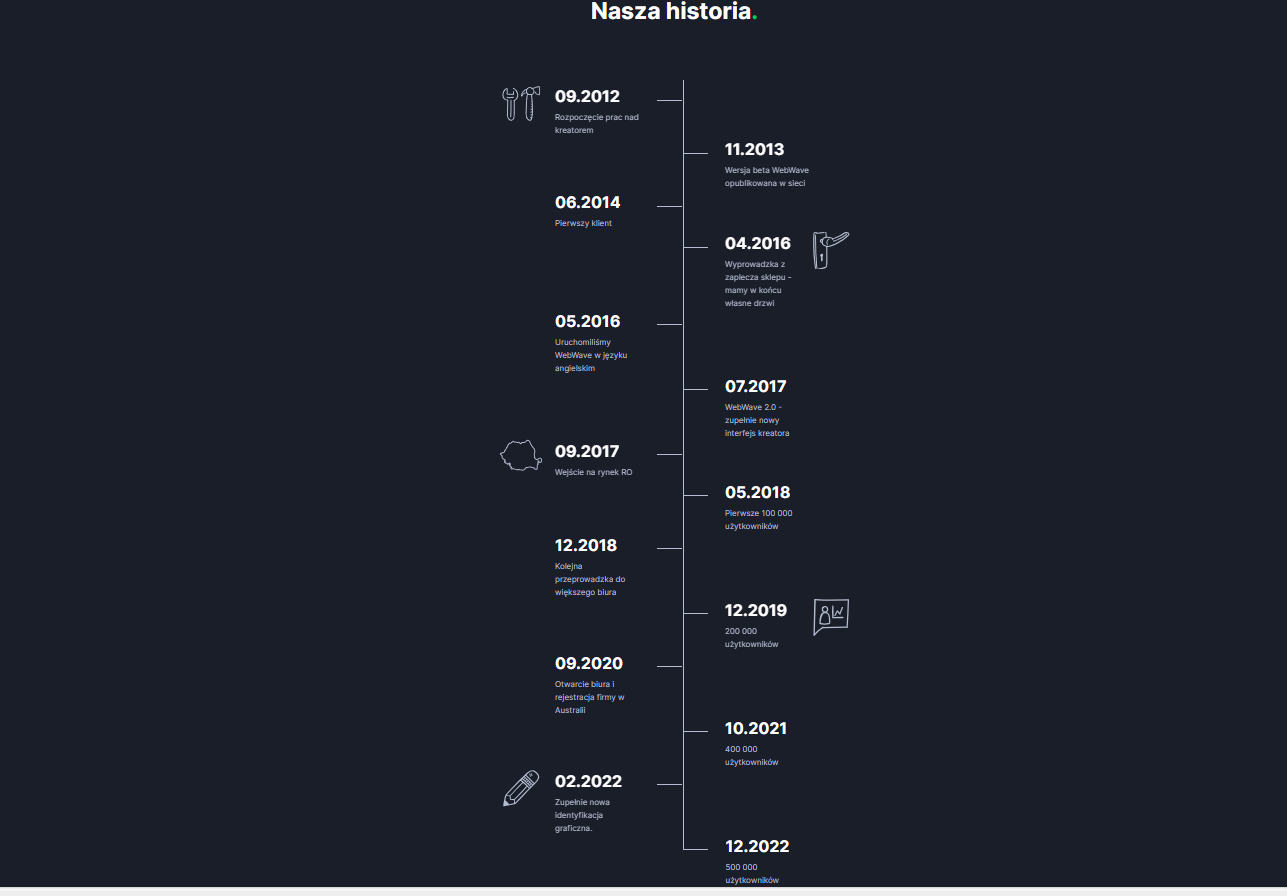
The beginnings of WebWave
The authors of the platform talk about the year 2011, when the work first began on building the platform at the back of their shop in Warszawskie Bemowo.
From the very beginning, the vision was to think about a solution which would be extremely easy to use, but would also allow the full freedom to create websites without the use of coding. Hence, the idea to gain a website emerged, inspired by a well-known graphic program like Photoshop.
Through its intuitive features and web design, the WebWave website builder guides you in the right direction, showing you what to do at each step. Then, as you become more comfortable with the platform, you can open the editing panel and, thanks to the advanced design features, customise each element of the interface to the nearest 1-pixel detail.

The creators have dedicated WebWave not only to hobbyists or small business owners who are able to build their free website step by step, without a deep technical skills and coding skills, but also to designers who want to create unique web pages for their clients by creating their own premium templates.
19 November 2013 – this was when the world had the opportunity to see WebWave for the first time. The tool, also available as a free version, was the first in Poland to use these kinds of functions for creating websites with artificial intelligence (AI).
WebWave is currently undergoing a very dynamic development process, even though it already has more than 610 000 customers. In the year 2022, the basic functions of the platform were extended with 206 new functions, allowing you to express yourself even better through a website created using this builder.
Since the platform was successful in Poland, it was also opened up to foreign markets. In 2016, WebWave entered the Romanian market and then in 2020 the Australian market.
WebWave’s features
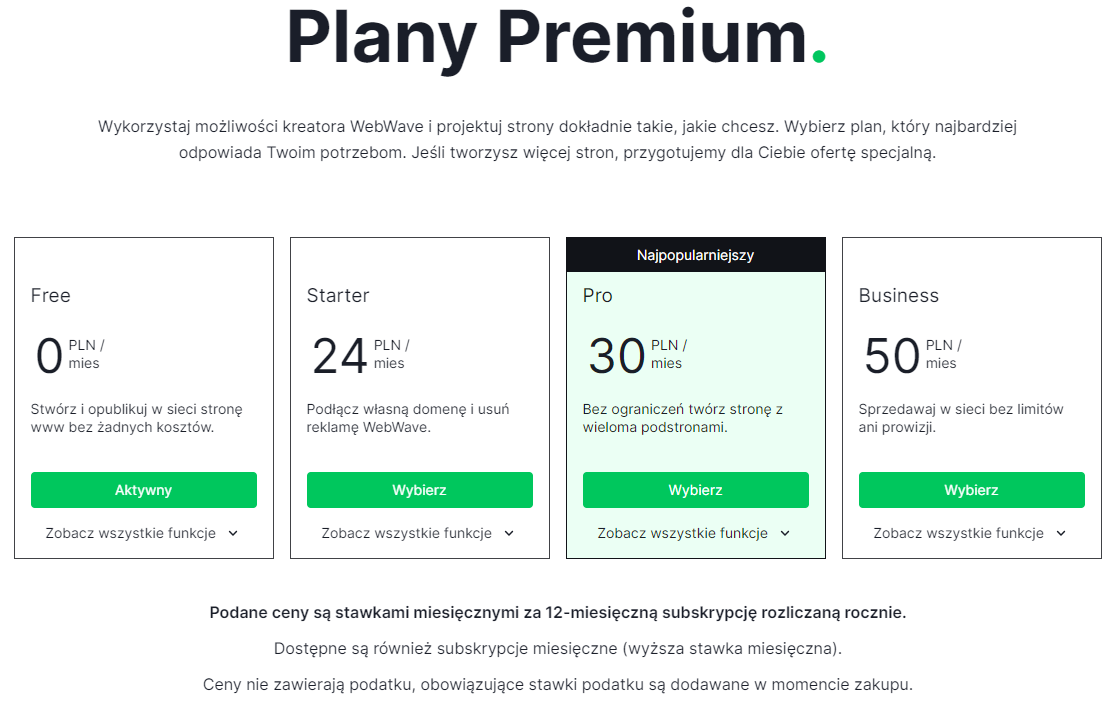
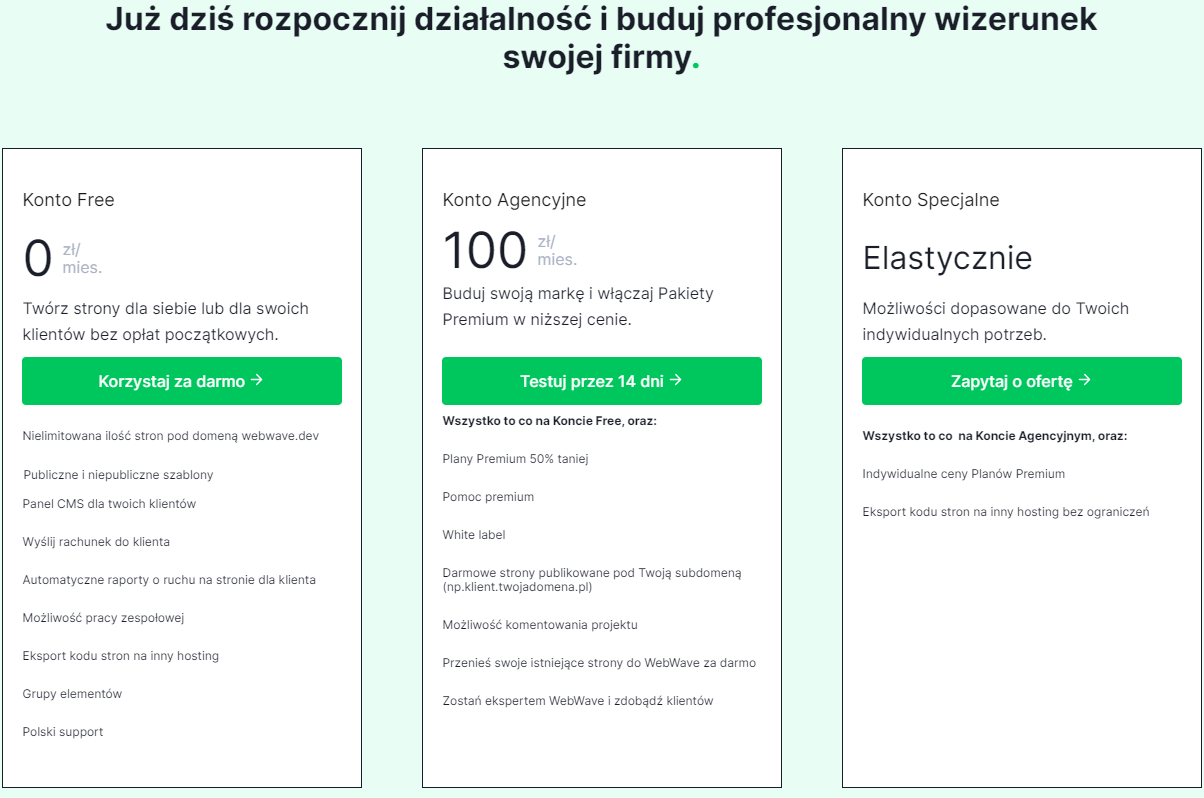
Pricing plans
The platform has several pricing plans, such as: Free, Starter, Pro and Business.

There are also three types of account, designed to give you a lot of freedom in terms of budget and functionality.

WebWave website builder
Using the tools available in the panel, you can easily design your website.
This can be done in several ways:
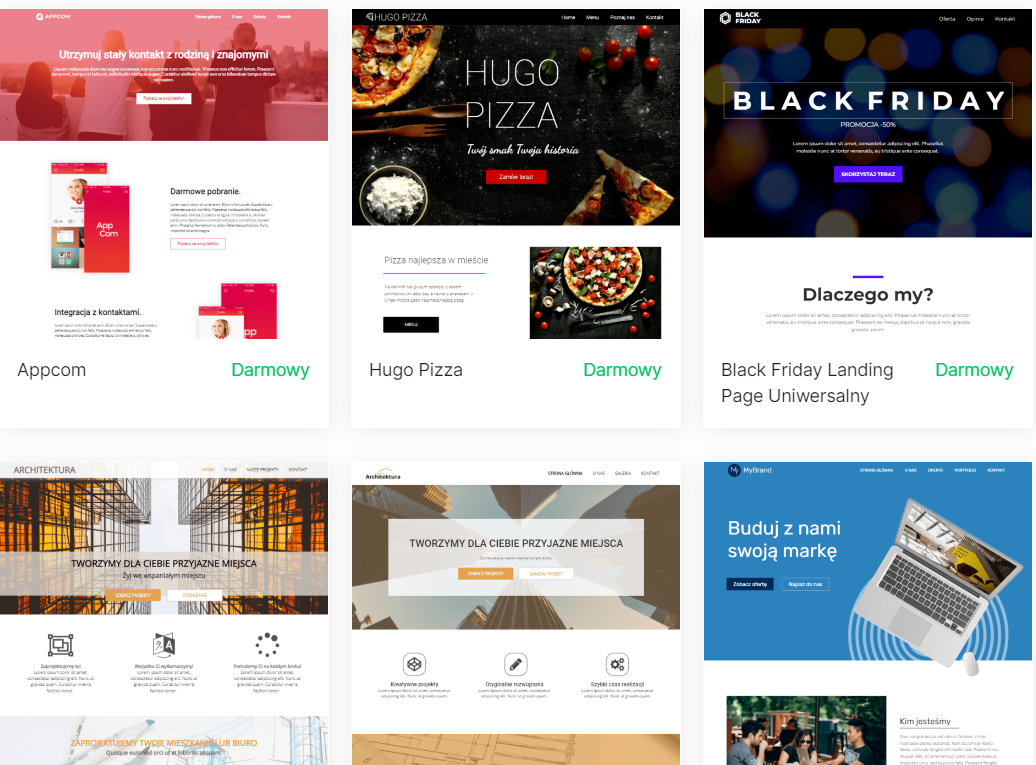
- select one of the free templates,
- build a website using finished elements,
- start with a blank page,
- order a project from one of the WebWave experts.

The platform offers nearly 100 free templates, from which you can create your new website.

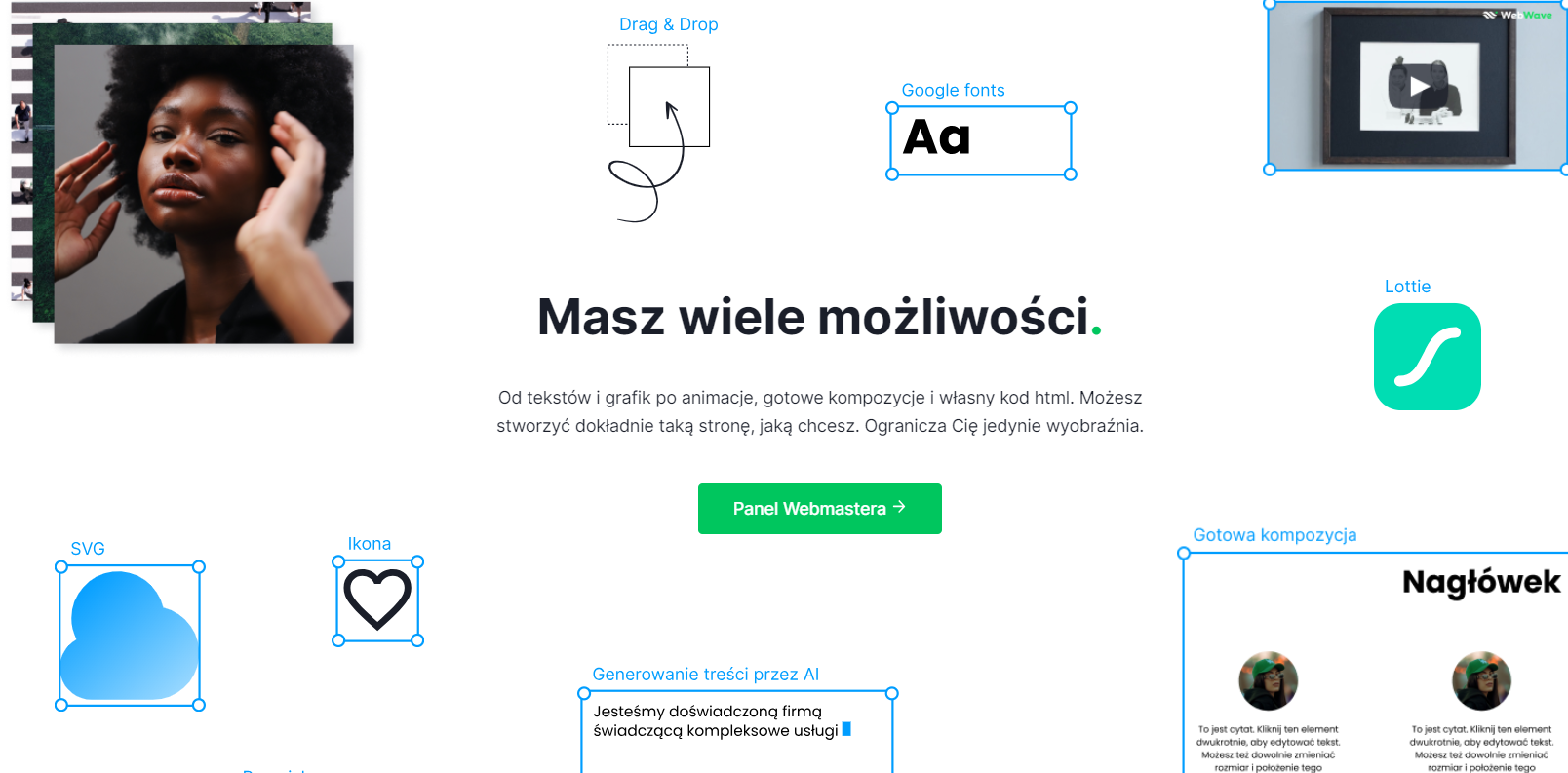
Customising the appearance of the website
On WebWave you can customise the appearance of your website by modifying all the features, like: fonts, systems, colours, as well as adjusting the responsiveness (through the ‘responsive page’), so you can ensure that the website looks good on various devices (phone, computer, tablet) and remain mobile friendly.
You can also add text, graphics, buttons, contact forms, photo gallery, navigation menu and other necessary components, all with the help of a simple drag-and-drop editor.

WebWave AI generated own website
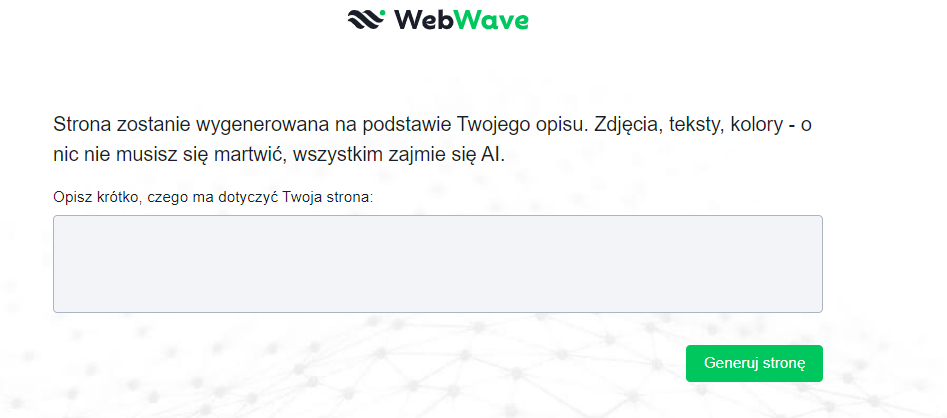
This is a good option if you are a layperson, because within just a few minutes the artificial intelligence can create a new site consisting of the main page and several subpages. All you need to do is to select the AI page option and then hit enter, allowing the WebWave AI writer to generate your website for you.

The creation of an AI web page takes about 2-5 minutes, after which you can select photos, graphics, descriptions, price list, and contact details. Of course, all of these elements can then be edited and adjusted as required in the drag and drop interface.

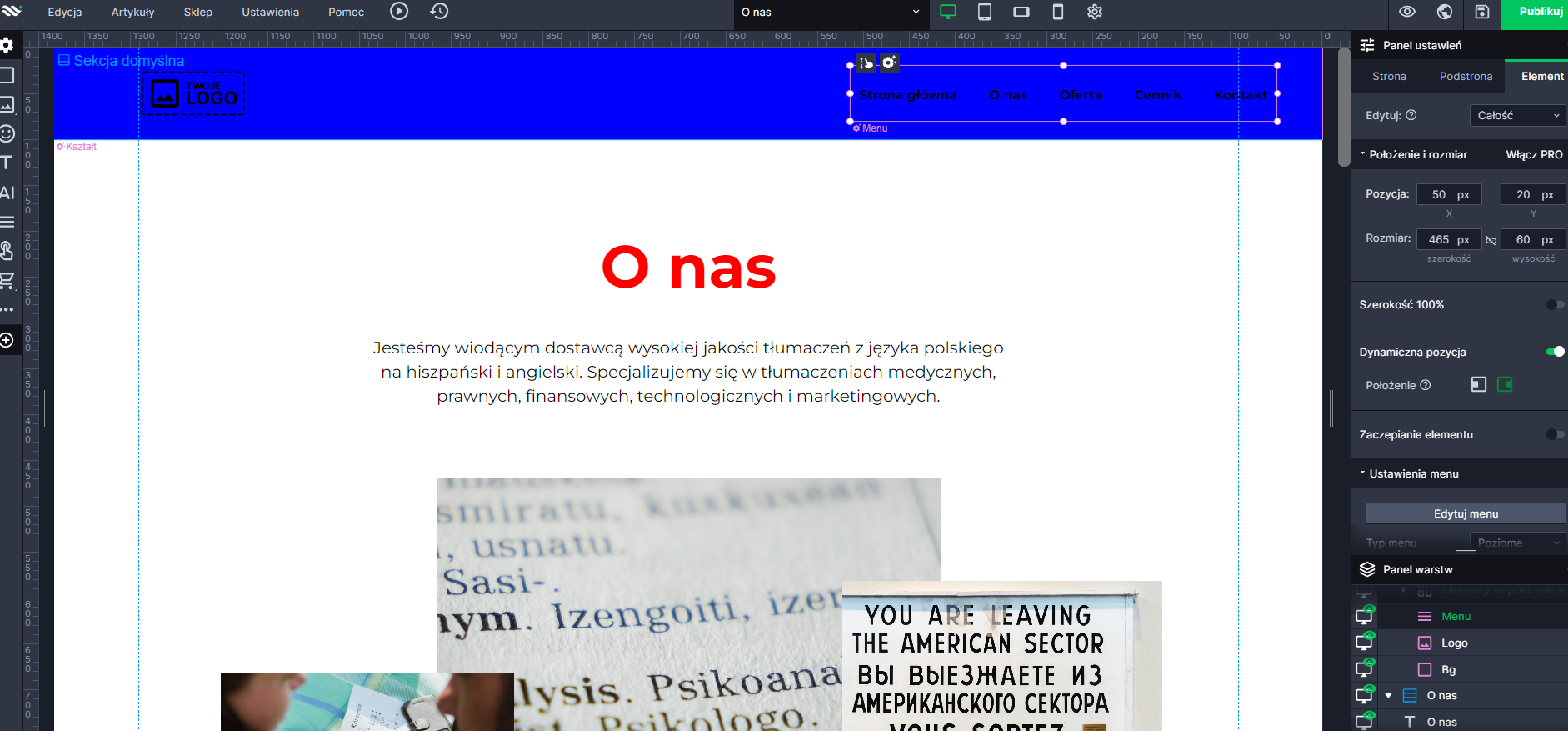
At each step, there are lots of hints in the form of pop-up windows to help you as you continue to edit the page in the layers panel.
Compatibility with graphic design programs:
The platform is compatible with many popular graphic design tools, facilitating the integration of projects on websites. For example:
Adobe Photoshop: WebWave works with the PSD files from the Photoshop program, making it possible to import graphics, layers and content directly into the website editor.
Adobe XD: projects carried out in Adobe XD may also be imported to WebWave, which facilitates the creation of responsive and aesthetic web pages.
Sketch: enables the trouble-free transfer of projects and their further editing.
Integration with other tools
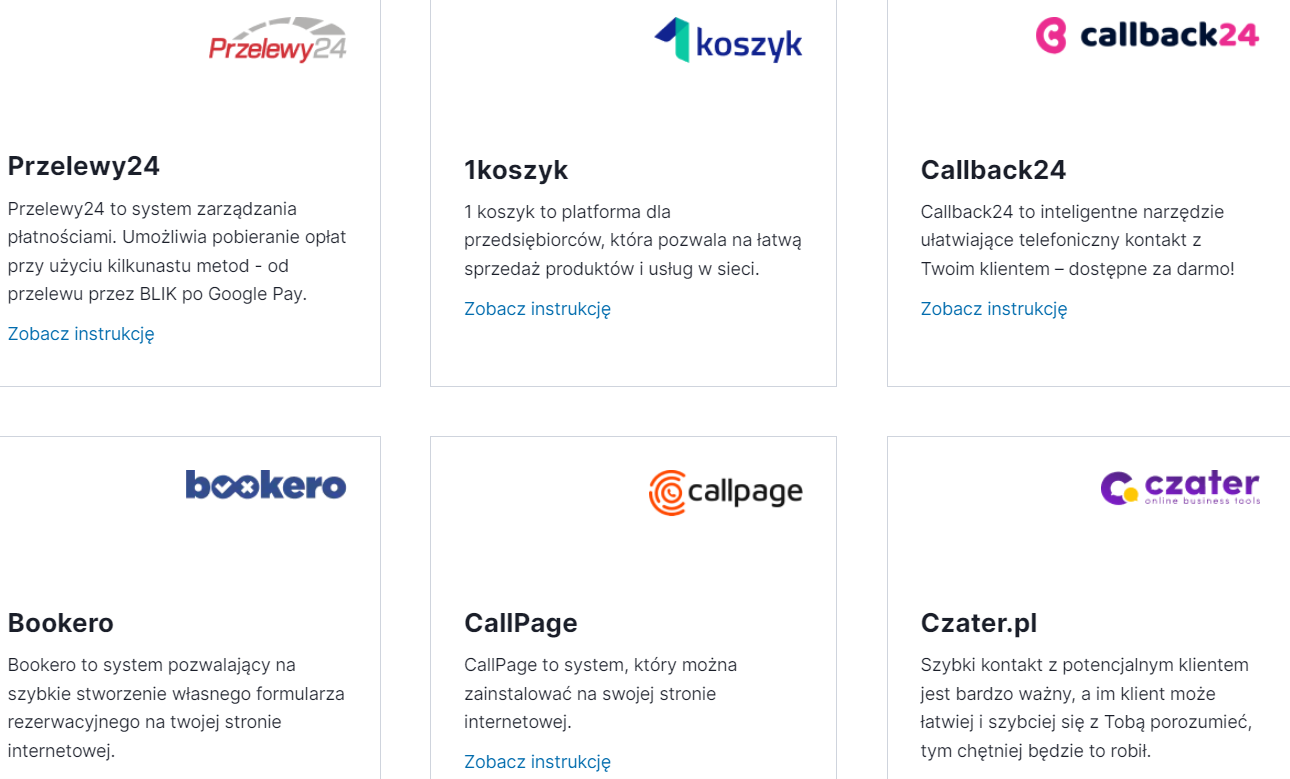
WebWave allows you to add functionalities to the website by integration with external tools, such as maps, seo tools, contact forms, analytical tools and social media. These include:
Google Analytics: the position of your business is a very important element by which the competition can be distinguished. Thanks to this integration, WebWave users can easily track traffic on their website, investigate user activity thanks to the marketing tools, analyse search engines data and make more decisions regarding optimisation.
Google Maps: this makes make it possible to add an access map to your company’s registered office.
Google Fonts: this offers access to a huge library of Google Fonts, allowing for an unlimited choice and the use of various types of letters in the website you are designing.
Online Payments: WebWave also works with various payment platforms, making it possible to add online payment functions to the online store sites created in your builder to sell online your products or services. This means it allows you to enjoy intergration with: Przelewy24, Shopify and 1koszyk.

Google Calendar: you can integrate your calendar with your website, and inform your customers about events that you are planning.
On WebWave website builder you can find a list of tools that can be integrated with the platform. Click on the selected tool to discover how to use it.
WebWave Support team
WebWave is renowned for its professional technical support, which the users say is worth its weight in gold.

There is the opportunity to contact via a live chat, e-mail, online meeting or telephone call.
In addition, WebWave has a number of ready-made materials available on the platform to help you to check whether a problem has already been addressed.

The following are also available: The Knowledge Base, over 120 films on the YouTube platform, a blog with useful articles and the possibility of accessing more experienced users by joining the WebWave community on Facebook.

Free hosting and custom domain
The WebWave brand also offers the opportunity of using a free domain and hosting, but only for the premium plans. The platform monitors the security of your website and allows you to have your own mailboxes, also under your own domain.

Creating a website or an online store in other languages
The translation of a web page created with WebWave builder can be carried out in several steps, taking into account both the content and the graphic elements.
How to translate A webwave website
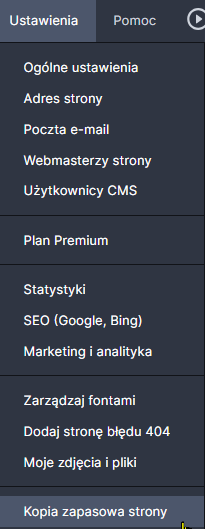
An indispensable operation on the website is backup, which allows you to ensure that if anything goes wrong, you can still restore the website to the previously saved version.
To make a backup in WebWave you need to enter the Settings.

The website can be translated from one language to another, which is a key step in reaching a wide range of customers around the world. The WebWave website builder tells you how you can localize your website effectively.
1. Site analysis
Before you start a translation, it is important to carefully analyse the page. Try to identify all content that requires translation, such as buttons, headers, footer sections, main content, navigation menus or blogs.
2. Choosing the translation method
WebWave offers different ways to translate the page. The built-in tools, such as the useful Language Version function, can be used to add translations directly to the website.
Another approach is to use external translation tools and engines, or to translate the content manually. Never forget that you can use professional translation services, such as Skrivanek.
3. Translation
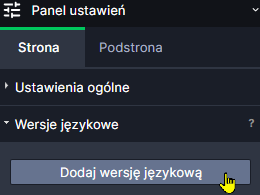
You can log into the WebWave administration panel.

In the Language Versions menu, select Add a language version.

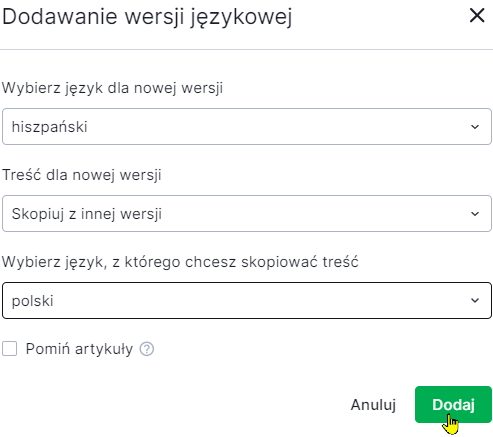
In the options, you can choose whether the new language version is to be empty, built from scratch or copied from another language version. You can also omit some of the content, such as articles. The language selection should look like in the screen below.

After adding new language versions, you then provide translations for each section of the page. You can use external translation tools, such as Google Translate, DeepL, or choose professional translation services which offer their custom translation engines.
Skrivanek is equipped with NMT Skrivanek, a tool created for the needs of anyone from a broad range of industries. In projects where the logistics of the final text is not so crucial, the use of a machine-based engine based on neural networks is an ideal solution.
Copy the original text from WebWave and paste it into the selected translation tool, or paste the text to the text file, save and then send it to a professional translation agency or use the services of freelance translators to gain a version of the website in a selected language combination. Take the translated text and paste it back into the page in the respective language sections.
4. Adjusting graphic elements
Graphic elements, such as images, buttons, pictures or texts, must also be translated. We need to make sure that the text on them is also described and consistent with the new language and corresponds to whatever the graphic object represents (known as alternative text or the ALT attribute), which is also relevant from the marketing point of view.
5. Testing and corrections
After completing the translation and implementing the new language version, it is good to thoroughly test the website. It is important to verify that all the translations are correct and that there are no errors in the display of text or graphics, plus check whether all the buttons and the URL references work properly. Skrivanek offers such testing services, both linguistic and functional.
6. Publication and monitoring
Once the necessary corrections have been made and all the translations are in their place, the page can then be published in the new language. However, you should not forget the need to continuously monitor the website’s efficiency and responsiveness to the users in order to see whether you need to make further improvements.
File Export:
At present, WebWave lacks the kind of integration which would allow you to translate the website through a wide-ranging API. It is also not possible to export all the content to an external file and then re-enter it through the panel.
This is undoubtedly a minus of WebWave builder, because we have the possibility of exporting the content of websites to CSV, XLIFF, PO, XML, HTML or other types of files. Here, however, when we want to translate a page into different languages, we have to copy the necessary content, so that it can be translated using machine translation or professional agencies.
Summary
WebWave, as a website builder, is versatile and compatible with various tools to provide you with more opportunities to create a website. It offers flexibility and convenience in this process. The creation of a professional website is intuitive and quickly accessible, even if you are an inexperienced user. Whether you decide to choose this system depends exclusively on your individual needs and preferences.
As a company offering professional translation services and website localization, based on many years of experience, Skrivanek would be happy to assist you at every stage of creating a multilingual version of your website. We also offer additional services in the form of SEO analysis or copywriting, which can undoubtedly make your website even more visible in the network.
Contact us to get started!
